El siguiente código te permite crear una pantalla de precarga en WordPress, usaremos un plugin gratuito para cargar el snippet: Woody Snippet
Añade un nuevo «fragmento html«, asígnale un nombre y pega el siguiente código en el.
HTML
<div class="preloader">
<div>
<p><img src="/wp-content/uploads/logo.svg" /></p>
<p><img src="/wp-content/uploads/loader.gif" /></p>
</div>
</div>
<style>
.preloader {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100vh;
background: #ffffff;
z-index: 9999;
text-align: center;
}
.preloader div {
margin: 0;
position: absolute;
top: 50%;
left: 50%;
-ms-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
width:100px;
}
</style>
<script>
jQuery(document).ready(function( $ ){
$(".preloader").fadeOut("fast");
});
</script>Si te fijas en el codigo tenemos un enlace hacia una imagen, que es la que se mostrará al usuario con cada carga, aqui te dejo un enlace dónde encontrar imágenes para que tengas para elegir.
Ejecución y condicionales
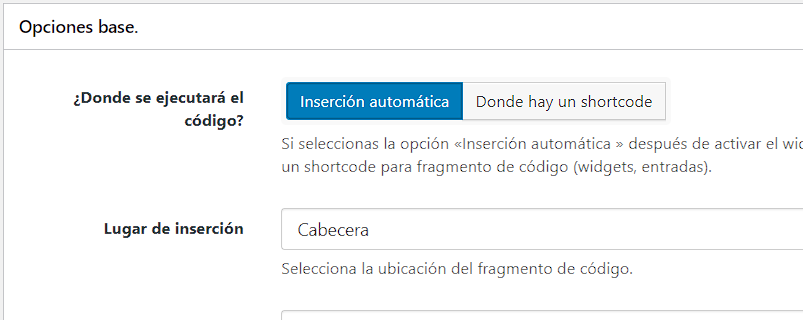
En las opciones base del snippet, activamos la opción de «Inserción automática«, y nos fijamos que el lugar de inserción sea en la «cabecera«.

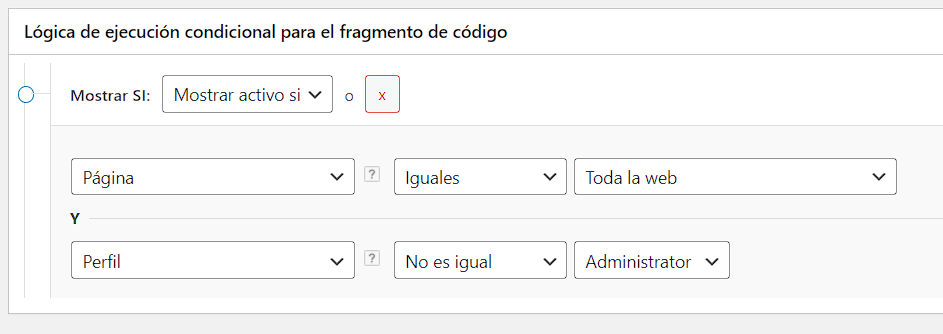
Activamos la lógica de ejecución del fragmento, y nos aseguramos que NO lo cargue para el usuario «Administrador», así aseguramos que no nos de problemas con Elementor o builders similares.